The post رفع ارور های رایج در لاراول appeared first on فناوران تارگستر.
]]>رفع ارور های رایج در لاراول
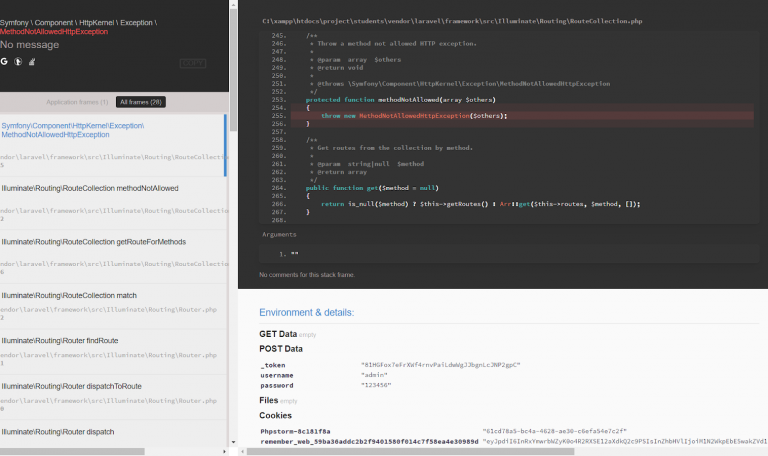
MethodNotAllowedHttpException
این ارور زمانی بوجود میآید که http method ها در route به درستی مقدار دهی نشده باشد به عنوان مثال زمانی که شما در هنگام تعریف یک URL انتظار دارید اطلاعات بصورت POST برایت ان ارسال شود اما برنامه اطلاعات را بصورت GET دریافت میکند در این حالت ارور بالا نمایش داده میشود.
ان ارسال شود اما برنامه اطلاعات را بصورت GET دریافت میکند در این حالت ارور بالا نمایش داده میشود.
برای حل این مشکل کافیست متد مربوط به ارسال اطلاعات را دوباره بررسی کنید.
۴۱۹ Error / Page Expired
این ارور مربوط به ساختار امنیتی وردپرس میباشد ارور ۴۱۹ یا page expire زمانی نمایش داده میشود که CSRF_TOKEN در بدنه فرم های HTML شما وجود نداشته باشد.
برای حل این مشکل میبایست این کد را در فرم های خود قرار دهید
<input type="hidden" name="_token" id="csrf-token" value="{{ Session::token() }}" />
Excluding routes from CSRF Protection
ممکن است شما بخواهید در برخی از درخواست ها بررسی CSRF را غیر فعال کنید برای این منظور کافی هست که در mdidleware آن ًRoute را استثنا کنید مانند مثال زیر
<?php
namespace App\Http\Middleware;
use Illuminate\Foundation\Http\Middleware\VerifyCsrfToken as Middleware;
class VerifyCsrfToken extends Middleware
{
/**
* The URIs that should be excluded from CSRF verification.
*
* @var array
*/
protected $except = [
'stripe/*',
'http://example.com/foo/bar',
'http://example.com/foo/*',
];
}
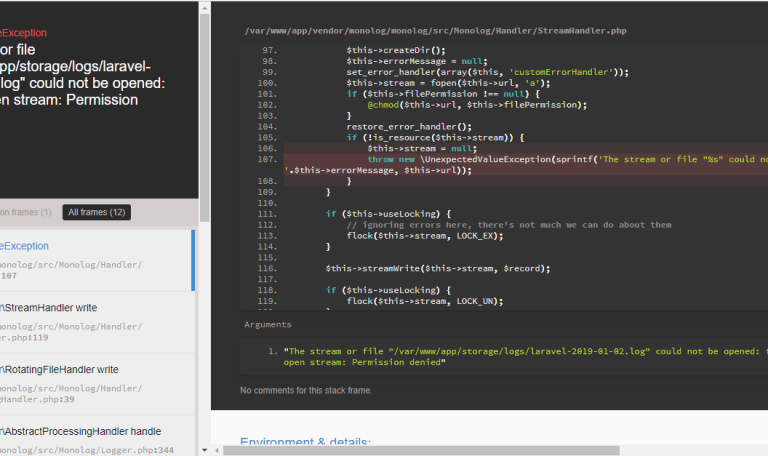
File Permission for storage

در محیط توسعه . لاراول تعداد زیادی فایل به عنوان فایل های Log در سیستم ایجاد میکند زمانی که پوشه مربوط به ذخیره سازی این فایلها دسترسی خواندن را نداشته باشند سیستم با این ارور مواجه خواهد شد. برای حل این مشکل کافی هست که به پوشه هایی که نیاز به نوشتن دارد را دسترسی مناسب بدهید. مانند مثال زیر
sudo chmod -R 776 /bootstrap /storage
ReflectionException / Class does not exist
این مشکل زمانی اتفاق میفتد که ما در کدها به یک کلاس اشاره میکنیم اما آن کلاس وجود ندارد
برای مثال ما در فایل web.php یک URI را به یک کنترلر ارجاع میدهیم اما آن کنترلر توسط سیستم شناسایی نمیشود که ممکن است به دلیل نام کنترلر یا نام کلاس تعریف شده در کنترلر باشد. دقت کنید که باید حتما نام فایل با نام کلاس یکسان باشد
۵۰۰ Error
این ارور خطرناک ترین ارور حتی برای برای برنامه نویسان باتجربه میباشد! برای حل مشکل ارور ۵۰۰ در لاراول ابتدا ما نیاز داریم که سرور را بررسی کنیم اگر وضعیت سرور بدون مشکل بود در مرحله بعد ما میبایست به دنبال ارورهای منطقی در سورس کدهای خود باشیم که البته این مرحله ممکن است برای برنامه نویسان تازه کار زمانبر باشد. درصورتی که مشکل با این بررسی ها حل نشد باید Log هایی که در پوشه storage ایجاد شده است را بررسی کنید
The post رفع ارور های رایج در لاراول appeared first on فناوران تارگستر.
]]>The post نکاتی در مورد وب سرویس در لاراول appeared first on فناوران تارگستر.
]]>توسعه API ها روز به روز در حال گسترش و محبوبیت است اما با این وجود این بحث در بین برخی از توسعه دهندگان همچنان نامفهوم و مبهم باقی مانده است. ما در این مقاله از سری آموزشهای لاراول تعدادی از سوالات متداول را جمع آوری کرده و تلاش داریم به آنها پاسخ مناسب دهیم.
۱- Api بطور کلی چیست:
ویکیپدیا توضیحات قابل درک و مفیدی را در خصوص مفهوم کلی API فراهم کرده است. اما اجازه دهید بصورت خلاصه مفهوم کلی از آن را بیان کنیم.
در API یک interface وجود دارد که اجازه میدهد سایر برنامه با آن تعامل داشته باشند. البته بعضی از API ها پیچیده تر هستند و بعضی از آنها تنها اطلاعات را به اشتراک میگذارند و اجازه دریافت اطلاعات از سمت کاربر را نمیدهند.
۲ – منظور از RESTful چسیت؟
اگر شما علاقه مند به یادگیری کل معماری وب سرویس ها هستید میبایست کمی عمیق تر کاوش کنید به این معنی که ساختار endpoint های مختلف شما را به سایر endpoint ها ارجاع میدهد البته این دیگر بحث ساده ای نیست
ما از متد های HTTP متفاوت برای ساخت endpoint های متفاوت استفاده میکنیم
اجازه دهید این جمله را با چند مثال توضیح دهیم.
# List all the posts
GET /posts
# Create a post
POST /posts
# View a post
GET /posts/{id}
# Update a post
PATCH /posts/{id}
# Delete a post
DELETE /posts/{id}
آز آنجایی که میدانید ما دار این مثال از endpoint های مختلف برای کارهای مختلف استفاده میکنیم . در لاراول ما میتوانیم هر کدام از این endpoint ها را به به کنترلر های مختلف ارجاع دهیم.
در مثال بالا ما از متد GET لیست پستها را دریافت میکنیم از متد POST اطلاعات مربوط به پست ها را ارسال میکنیم و …
۳ – سرویس های stateless چیست؟
سرویس های stateless از دیتابیس و یا سرویس های کش برای نگهداری وضعیت خود استفاده می کند.
در سرویس های رسمی – مانند یک سرویس وب سنتی – کاربر باید با استفاده از ایمیل / رمز عبور خود وارد سیستم شود در این حالت ما اطلاعات کاربر معتبر را در یک session ذخیره میکنیم و هر زمان که لازم باشد داده ها را از آن بازیابی می کنیم.
اما سرویس های Stateless به روش دیگری عمل میکنند به این معنی که سرویس stateless اطلاعات را در خود ذخیره نمیکند به عبارت دیگر این نگهداری اطلاعات در دیتابیس و یا سرویس های کش بصورت از راه دور اتفاق میفتد.
۴- سرویس های احراز هویت به چه صورت عمل میکند؟
معمولا API ها کاربران را با استفاده از توکن شناسایی میکنند و برای دریافت این توکن در برنامه آنها را در query string یا در header ارسال میکنند. دو روش احراز هویت محبوب در بین توسعه دهندگان وجود دارد
اولین سرویس احراز هویت این است که برای کاربر یک توکن از پیش ایجاد میشود اگر ما این توکن را در هنگام درخواست ارسال کنیم سرویس API کاربر را درbackground احراز هویت میکند. لاراول بصورت پیشفرض از این قابلیت پشتیبانی میکند.
روش دیگر JSON web tokens نام دارد. که این روش نسبت به روش قبل کمی پیچیدگی بیشتری دارد اما با این وجود این روش امنیت بالاتری را به کاربر ارائه میدهد البته بصورت پیشفرض لاراول از این قابلیت پشتیبانی نمیکند اما یک پکیج مناسب برای این کار در لاراول وجود دارد
برای استفاده از این قابلیت میتوانید از این پکیج استفاده کنید: پاسپورت
در صورتی که برای استفاده از این پکیج مشکل دارید میتوانید این مقاله را بخوانید : استفاده از پاسپورت در لاراول
۵- چرا لاراول در middleware ها برای API و Web دسته بندی متفاوتی دارد؟
سرویس های API و WEB به تنظیمات و ورودی های متفاوتی نیاز دارند به عنوان مثال:
بدون ssesion: در وب سرویس ها ما به سرویس های اجرا کننده session نیازی نداریم
مدیریت درخواستها در API: ما در وب سرویس ها نیاز داریم که سرعت دریافت درخواست ها را مدیریت کنیم
استفاده از CSRF token: در وب سرویس ما نیازی به CSRF نداریم
The post نکاتی در مورد وب سرویس در لاراول appeared first on فناوران تارگستر.
]]>The post ساخت وب سرویس در لاراول appeared first on فناوران تارگستر.
]]>API به عنوان وب سرویس شناخته می شود. آیا شما دنبال این می کردین که چطور می توانید در لاراول ۵٫۷ میشه restful api ساخت؟ اگر بله من اینجا قدم به قدم آموزش آن را برای شما نوشته ام با استفاده از احراز هویت با پاسپورت.
امروزه، همانطور که می دانید لاراول به خاطر ویژگی های امنیتی اش بسیار محبوب است. بنابراین بسیاری از توسعه دهندگان، لاراول را برای برای ساخت وب سرویس انتخاب می کنن. وب سرویس خیلی مهم است زمانی که شما نیاز داشته باشید وب و اپلیکیشن رو بسازید چون در این صورت شما می توانید یک بانک اطلاعاتی بسازید و با همان ساختار کار کنید.
اگر شما لاراول رو نمی شناسید یا نمی دانید که چطور ساخت وب سرویس با لاراول رو شروع کنید نگران نباشید. در این آموزش من قدم به قدم برای ساخت وب سرویس توضیح خواهم داد. بنابراین مرحله یه مرحله ما رو دنبال کنید.
- نصب لاراول ۵٫۷ :
من قصد دارم قدم به قدم مراحل را توضیح بدهم بنابراین ما ابتدا باید آخرین نسخه لاراول رو با استفاده از کد زیر دریافت کنیم. برای این منظور خط فرمان را باز کنید و در آن کد زیر را وارد کنید
composer create-project –prefer-dist laravel/laravel blog
- نصب پاسپورت:
در این مرحله ما نیاز داریم که پاسپورت را نصب کنیم بنابراین یک خط فرمان باز کنید و دستور زیر را در آن وارد کنید:
composer require laravel/passport
بعد از نصب موفقیت آمیز این پکیج، ما نیاز داریم که migration را اجرا کنیم تا جدول جدید را در دیتابیسان بسازیم. بنابراین خط زیر را وارد کنید:
php artisan migrate
- تنظیمات پاسپورت
در این مرحله، ما مجبور هستیم تنظیمات را روی سه فایل، مدل، service provider و auth config انجام دهیم. تغییرات را در این فایل ها دنبال کنید:
- در مدل ما کلاس HasApiTokens را اضافه می کنیم.
- در AuthServiceProvider این عبارت را اضافه می کنیم Passport::routes().
- در php ما api auth را اضافه می کنیم.
app/User.php
<?php
namespace App
use Illuminate\Notifications\Notifiable;
use Illuminate\Contracts\Auth\MustVerifyEmail;
use Laravel\Passport\HasApiTokens;
use Illuminate\Foundation\Auth\User as Authenticatable;
class User extends Authenticatable implements MustVerifyEmail
{
use HasApiTokens, Notifiable;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name', 'email', 'password',
];
/**
* The attributes that should be hidden for arrays.
*
* @var array
*/
protected $hidden = [
'password', 'remember_token',
];
}
app/Providers/AuthServiceProvider.php
<?php
namespace App\Providers;
use Laravel\Passport\Passport;
use Illuminate\Support\Facades\Gate;
use Illuminate\Foundation\Support\Providers\AuthServiceProvider as ServiceProvider;
class AuthServiceProvider extends ServiceProvider
{
/**
* The policy mappings for the application.
*
* @var array
*/
protected $policies = [
'App\Model' => 'App\Policies\ModelPolicy',
];
/**
* Register any authentication / authorization services.
*
* @return void
*/
public function boot()
{
$this->registerPolicies();
Passport::routes();
}
}
config/auth.php
<?php
return [
.....
'guards' => [
'web' => [
'driver' => 'session',
'provider' => 'users',
],
'api' => [
'driver' => 'passport',
'provider' => 'users',
],
],
.....
]
- اضافه کردن جدول محصول و مدل:
سپس، ما نیاز داریم که migration را برای جدول نوشته ها در لاراول ۵٫۷ با استفاده از دستور artisan بسازیم، پس دستور زیر را وارد کنید:
php artisan make:migration create_products_table
بعد از این دستور شما یک فایل در این مسیر پیدا خواهید کرد database/migrations و شما باید کد زیر را در فایل migration برای ساخت جدول products قرار دهید.
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateProductsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('products', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->text('detail');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('products');
}
}
سپس برای اجرای کد دستور زیر را خط فرمان اجرا کنید
php artisan migrate
بعد از این که جدول را ساختید شما باید مدل Product را برای آن بسازید، ابتدا فایل را در این مسیر بسازید app/Product.php و کد زیر را در آن قرار دهید:
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Product extends Model
{
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name', 'detail'
];
}
- در این مرحله ما روت را می سازیم لاراول فایل php را برای نوشتن وب سرویس فراهم کرده است. پس بیاید یک روت جدید در این فایل ایجاد کنیم. کد های زیر را در این مسیر قرار دهید :
routes/api.php
<?php
/*
|--------------------------------------------------------------------------
| API Routes
|--------------------------------------------------------------------------
|
| Here is where you can register API routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| is assigned the "api" middleware group. Enjoy building your API!
|
*/
Route::post('register', 'API\RegisterController@register');
Route::middleware('auth:api')->group( function () {
Route::resource('products', 'API\ProductController');
});
- ساخت فایل Controller
در مرحله بعدی، ما چند کنترل جدید به این نام ها می سازیم: BaseController، ProductController و RegisterController. من یک پوشه جدید ساختم به نام API و پوشه Controllers زیرا ما فقط کنترلر های api را در آن قرار می دهیم.
app/Http/Controllers/API/BaseController.php
<?php
namespace App\Http\Controllers\API;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller as Controller;
class BaseController extends Controller
{
/**
* success response method.
*
* @return \Illuminate\Http\Response
*/
public function sendResponse($result, $message)
{
$response = [
'success' => true,
'data' => $result,
'message' => $message,
];
return response()->json($response, 200);
}
/**
* return error response.
*
* @return \Illuminate\Http\Response
*/
public function sendError($error, $errorMessages = [], $code = 404)
{
$response = [
'success' => false,
'message' => $error,
];
if(!empty($errorMessages)){
$response['data'] = $errorMessages;
}
return response()->json($response, $code);
}
}
app/Http/Controllers/API/ProductController.php
<?php
namespace App\Http\Controllers\API;
use Illuminate\Http\Request;
use App\Http\Controllers\API\BaseController as BaseController;
use App\Product;
use Validator;
class ProductController extends BaseController
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$products = Product::all();
return $this->sendResponse($products->toArray(), 'Products retrieved successfully.');
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$input = $request->all();
$validator = Validator::make($input, [
'name' => 'required',
'detail' => 'required'
]);
if($validator->fails()){
return $this->sendError('Validation Error.', $validator->errors());
}
$product = Product::create($input);
return $this->sendResponse($product->toArray(), 'Product created successfully.');
}
/**
* Display the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id)
{
$product = Product::find($id);
if (is_null($product)) {
return $this->sendError('Product not found.');
}
return $this->sendResponse($product->toArray(), 'Product retrieved successfully.');
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, Product $product)
{
$input = $request->all();
$validator = Validator::make($input, [
'name' => 'required',
'detail' => 'required'
]);
if($validator->fails()){
return $this->sendError('Validation Error.', $validator->errors());
}
$product->name = $input['name'];
$product->detail = $input['detail'];
$product->save();
return $this->sendResponse($product->toArray(), 'Product updated successfully.');
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy(Product $product)
{
$product->delete();
return $this->sendResponse($product->toArray(), 'Product deleted successfully.');
}
}
app/Http/Controllers/API/RegisterController.php
<?php
namespace App\Http\Controllers\API;
use Illuminate\Http\Request;
use App\Http\Controllers\API\BaseController as BaseController;
use App\User;
use Illuminate\Support\Facades\Auth;
use Validator;
class RegisterController extends BaseController
{
/**
* Register api
*
* @return \Illuminate\Http\Response
*/
public function register(Request $request)
{
$validator = Validator::make($request->all(), [
'name' => 'required',
'email' => 'required|email',
'password' => 'required',
'c_password' => 'required|same:password',
]);
if($validator->fails()){
return $this->sendError('Validation Error.', $validator->errors());
}
$input = $request->all();
$input['password'] = bcrypt($input['password']);
$user = User::create($input);
$success['token'] = $user->createToken('MyApp')->accessToken;
$success['name'] = $user->name;
return $this->sendResponse($success, 'User register successfully.');
}
}
حالا ما آماده هستیم که restful api و passport api را در لاراول را اجرا کنیم . برای این منظور دستور زیر را در خط فرمان اجرا کنید
php artisan serve
حال برای مشاهده عملیات انجام شده header را به این صورت تنظیم نمایید:
'headers' => [
'Accept' => 'application/json',
'Authorization' => 'Bearer '.$accessToken,
]
سپس برای مشاهده خروجی هر یک از لینک های زیر را در postman وارد کنید
۱) Login: Verb:GET, URL:http://localhost:8000/oauth/token
۲) Register: Verb:GET, URL:http://localhost:8000/api/register
۳) List: Verb:GET, URL:http://localhost:8000/api/products
۴) Create: Verb:POST, URL:http://localhost:8000/api/products
۵) Show: Verb:GET, URL:http://localhost:8000/api/products/{id}
۶) Update: Verb:PUT, URL:http://localhost:8000/api/products/{id}
۷) Delete: Verb:DELETE, URL:http://localhost:8000/api/products/{id}
The post ساخت وب سرویس در لاراول appeared first on فناوران تارگستر.
]]>